HTML 5.0 登場
2008-01-22,W3C 發佈第一版 HTML 5 草稿, 更以 “Future of Web Content” 來形容這是接下來網路內容的描述語言里程碑。
HTML 4.0 是在1998年12月18日發表的標準,至今已經有10年歷史,它影響了後續10年網頁多樣風貌的發展。而1999年12月24日發表的HTML 4.01是小幅度針對HTML 4.0的改進,目前我們絕大部分看到的網頁都已經是符合TML 4.01規格了。
因為幾年前因為開發一套網頁內容的格式翻譯軟體,所以當時對於HTML這類的標簽語言還算蠻熟的。因此看到新規格出來,別有感觸..
W3C 預計2010年會完成制定Html5, 詳細時程如下 (Schedule of Deliverables) :
http://simon.html5.org/html5-elements有詳細的標簽說明。
HTML5 與 HTML 4 的不同可以參考(HTML 5 differences from HTML 4)
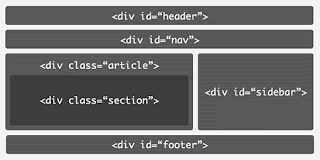
HTML 5引入了一整套全新的元素來讓構建頁面變得更加簡單.大多數基於HTML 4的頁面的包含多種常用結構,比如說頁首(header),頁腳(footer)和縱列(column).現階段我們通常會用div元素標記這些區塊,然後為它們定義一個描述性的id或是class.

圖表說明一個典型的用div元素帶上id和class屬性標記的2欄佈局.其中包括頁首(header)和頁腳(footer),在頁首下面是一個水平導航條,主體內容又包含了文章(article)和它右邊的側邊欄(sidebar).
大量的使用div元素是因為目前的HTML 4版本缺少更明確的語義描述這些區塊所致. HTML 5為了表現這些不同的區塊而引入了新的元素.

那些div元素可以被新的元素代替了: header, nav, section, article, aside以及footer.
相信接著幾年,又有一堆新軟體會針對這個新語言來發揮了,值得期待....
HTML 4.0 是在1998年12月18日發表的標準,至今已經有10年歷史,它影響了後續10年網頁多樣風貌的發展。而1999年12月24日發表的HTML 4.01是小幅度針對HTML 4.0的改進,目前我們絕大部分看到的網頁都已經是符合TML 4.01規格了。
因為幾年前因為開發一套網頁內容的格式翻譯軟體,所以當時對於HTML這類的標簽語言還算蠻熟的。因此看到新規格出來,別有感觸..
W3C 預計2010年會完成制定Html5, 詳細時程如下 (Schedule of Deliverables) :
2007-05 HTML5 and Web Forms 2.0 specs adopted as basis for review
2007-11 HTML Design Principles First Public Working Draft
2008-02 HTML5 First Public Working Draft
2009-03* HTML5 Last Call Working Draft
* editor's estimate is 2009-10
2009-06 HTML5 Candidate Recommendation
2010-06 HTML5 Proposed Recommendation
2010-09 HTML5 Recommendation
http://simon.html5.org/html5-elements有詳細的標簽說明。
HTML5 與 HTML 4 的不同可以參考(HTML 5 differences from HTML 4)
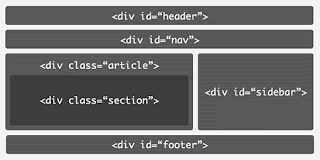
HTML 5引入了一整套全新的元素來讓構建頁面變得更加簡單.大多數基於HTML 4的頁面的包含多種常用結構,比如說頁首(header),頁腳(footer)和縱列(column).現階段我們通常會用div元素標記這些區塊,然後為它們定義一個描述性的id或是class.

圖表說明一個典型的用div元素帶上id和class屬性標記的2欄佈局.其中包括頁首(header)和頁腳(footer),在頁首下面是一個水平導航條,主體內容又包含了文章(article)和它右邊的側邊欄(sidebar).
大量的使用div元素是因為目前的HTML 4版本缺少更明確的語義描述這些區塊所致. HTML 5為了表現這些不同的區塊而引入了新的元素.

那些div元素可以被新的元素代替了: header, nav, section, article, aside以及footer.
相信接著幾年,又有一堆新軟體會針對這個新語言來發揮了,值得期待....

留言